Dis papa, c’est quoi l’Atomic Design ?
Eh bien mon petit Jonathan, l’Atomic Design est une méthode de design qui sert à concevoir des chartes graphiques digitales autrement appelées « style guide » ou « kit UI », voire aussi « design systems ».
Cette méthode, créée par Brad Frost, est une méthode de conception modulaire. Comme le souligne son créateur « On ne conçoit pas des pages mais des systèmes de composants ». Et ces éléments d’interface doivent s’adapter à un grand nombre de supports différents : desktop, mobile, tablette, montre…
L’Atomic Design est constitué de cinq niveaux distincts :
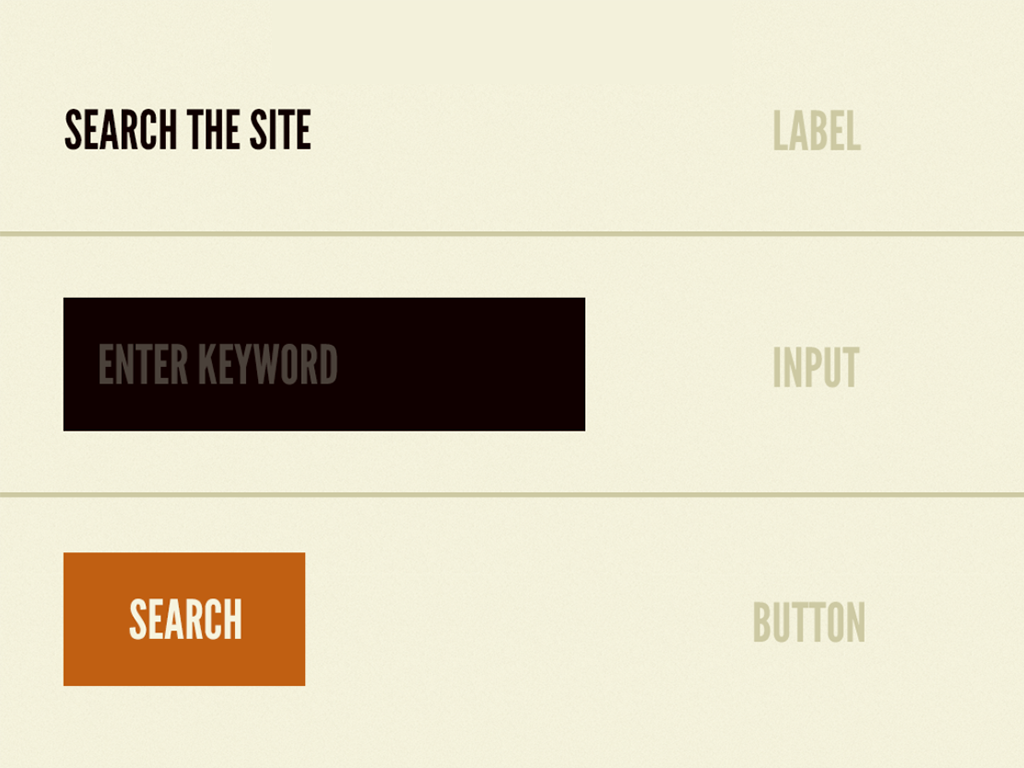
Atomes
C’est un élément qui, seul, n’a pas de but fonctionnel. Il ne peut pas être divisé et il compose la base de tout élément graphique de l’interface. Ex : un logo, une couleur, un style typographique, un bloc image, un pictogramme, un champ de saisie… et même des animations.

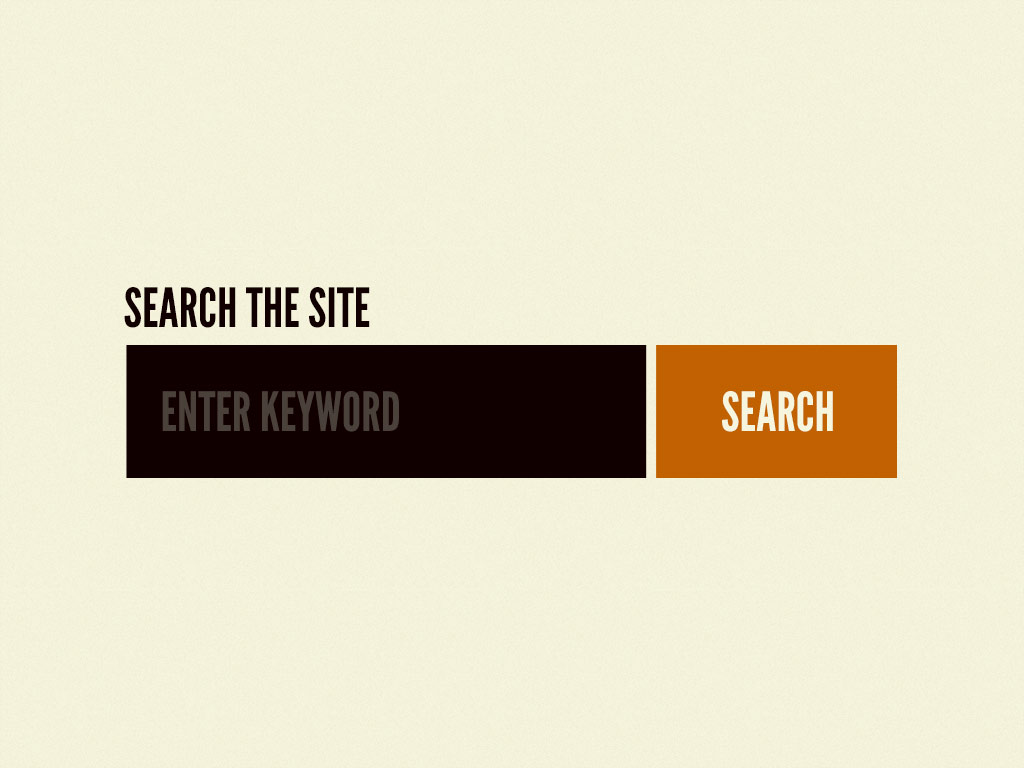
Molécules
Les molécules sont des groupes d'atomes liés entre eux et sont les plus petites unités fondamentales. Ces molécules ont leurs propres propriétés et constituent la base du style graphique. Ex : label + champ de saisie + picto loupe = champ de recherche.

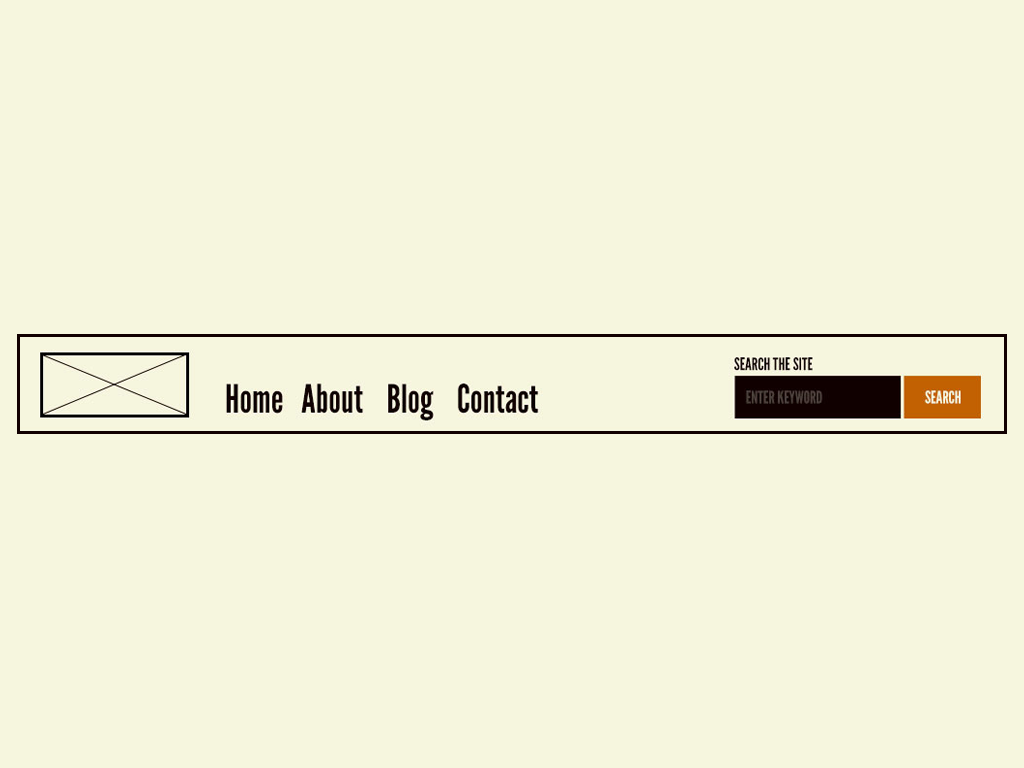
Organismes
Les organismes sont des groupes de molécules réunis pour former un ensemble plus complexe constituant l’interface. Ex : champ de recherche + nav + logo = header

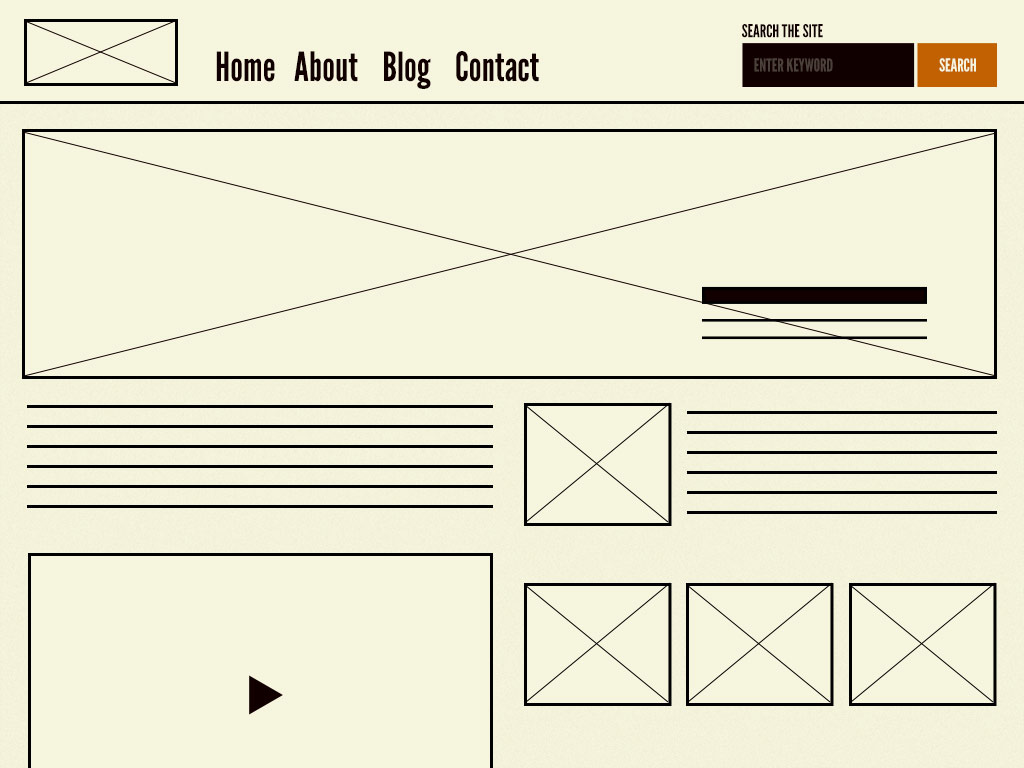
Templates
Les Templates se composent principalement de groupes d'organismes assemblés pour former les pages. On voit le design et la mise en page se mettre en place. Cela permet d’avoir une vision concrète du futur résultat. Les templates sont déjà développés en code et sont dépourvus de contenus réels. Cela permet aussi de tester le comportement « responsive » des divers organismes.

Pages
C’est la finale et la plus fidèle du futur site, une fois qu'il sera terminé. Tous les contenus de placement ont été remplacés par les vrais contenus (textes, images, couleurs, pictos, organismes et molécules finalisées…)

En résumé, c’est un peu comme construire une maison en Lego. Au départ on a des briques de formes, de tailles et de couleurs différentes. Avec ces briques, on peut construire plusieurs éléments (portes, murs, toits, fenêtres…). En assemblant ces éléments, on construit une maison, qui pourra elle-même faire partie d’un ensemble beaucoup plus grand, comme une ville.
L’Atomic Design s’apparente aux méthodes utilisées par les développeurs. Elle peut se révéler très efficace lors de la conception d’interfaces d’applications et permet d’assurer une qualité et une cohérence graphique tout au long du projet.
L’Atomic Design se montre, en revanche, moins efficace lorsqu’il s’agit de donner une identité graphique marquée et originale à un site de marque. Dans ce cas, la méthode du « sculpteur » est sans doute plus appropriée. Tandis que la construction en Lego part des plus petites pièces pour réaliser un objet fini, la méthode du "sculpteur" dégrossit un bloc de pierre pour le détailler de de plus en plus finement.


